こんにちは!まるです。
「ブログ楽しい〜〜〜〜〜〜〜!」

現時点でまる以外誰も知らないまるblogですが、日頃思っていることをblogの形にしていくこと、
大変だけど楽しいな〜〜〜!と思っています。
投稿3日目なのでまだまだ頑張りたいのですが、
いかにblogっぽくしていくかにあたり幾度となく壁にぶつかりました・・・
今回はブログ初心者まるが陥ったブログの罠、謎とその解決方法をご紹介します!
具体的にはこちらです↓
- URLが埋め込めない!?「コンテンツを埋め込めませんでした」の罠
- パーマリンク設定し忘れた〜〜!「後からどうやって投稿のパーマリンクを変更するのか」
- 文章をおしゃれな枠で囲いたい・・・「VK Blocks」を使ってみたい!!
これからブログを始められる方、ぜひ一緒に頑張っていきましょう!
コンテンツを埋め込めませんでした・・・ の罠
wordpressでブログを作成していますが、直感的な操作でわかりやすく先人たちのおっしゃる通り
初心者にも大変親切でありがたいです。
前回の祝ブログ開設!の記事では、ブログ開設に至るまでにお世話になったブログについて、
たくさんリンクを貼らせていただきました!
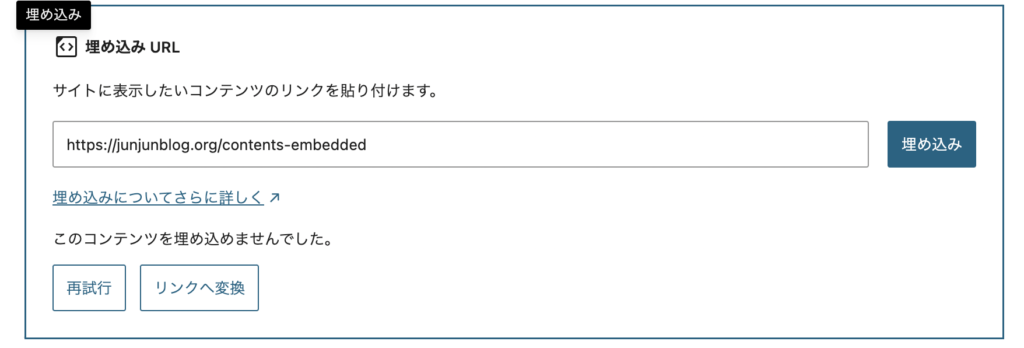
しかしいざリンクを貼ってみると・・・・・あれぇ!??


とまあ、こうなった訳です。
何度再試行しても、上のような画面から変わらず途方に暮れておりました・・・
そしたらいらっしゃいました・・・同じように困っていた方がおり、その方の記事に助けていただきました泣
めちゃめちゃわかりやすいです!!!
同じようにお困りの方がいらっしゃいましたら、じゅんじゅんブログさんを参考にされてください!
後からどうやってパーマリンクを設定するのか・・・の謎
皆様は「パーマリンク」という言葉をご存知でしたでしょうか?
まるはブログを始めてから初めてこの言葉を知り、SEO(これも初めて聞きました)にとってとても重要な要素とのことです・・・!
前回の祝ブログ開設!でもご紹介しました、T部長さんの記事にもしっかりとパーマリンクの設定方法やどのような効果があるのか記載されていました!
しかしここでまるはやらかしました・・・
ブログ作成があまりにも楽しすぎ、肝心の「投稿記事の設定」を全てすっ飛ばし投稿してしまいました。
気づいたのは約5時間後・・「あれ、なんか重要な設定をしていないような気がする・・・」
慌ててパソコンを開くとやはり!記事の投稿の前にいくつもの設定が必要のようでした泣
順を追ってブログ作成されている方、こちらの記事が本当に参考となりますのでご確認ください!
まるは慌てて投稿の設定を確認しようとしましたが、初心者すぎて投稿した記事の行方がわからず・・泣
深呼吸した結果、奇跡的に投稿を探し当てたもののそこからどうやって設定するのか・・・
どうぞこちらをご覧ください。
投稿の編集画面で、ここをタップすると広がるのか〜など、
初心者にわかりやすく解説されていました!
毎日Google検索&皆様のブログに助けられております・・・
どうやって枠で囲むんだろう・・・? VK Blocksの使い方!
ブログ開設後、多くの方のブログを目にしていると、
「このデザインはどうやっているんだろう?」
「この記事すごくわかりやすいなあ〜」と勉強になることもしばしば。
そんな中でぜひまるも使ってみたい!と思ったのが、文字を囲む枠です!

一つの項目の中で特に目立たせたい時にピッタリだな〜
と思い、早速Google検索!!
多くの方のホームページがヒットしましたが、中でも求めていた内容にドンピシャだったのが
MATSUDAIさんのこちらのブログ記事です。
まず何より、ブログのデザインとお芋がかわいい!!
MATSUDAIさんは、この枠がなんという名前か?というところから
プラグインのインストール方法、使い方、応用まで教えてくれます。
囲み枠のことならこの記事で網羅できます!
ちなみに、操作していくにつれ少しずつVK Blocksが分かってきたまる・・・

この吹き出し・アンダーラインもVK Blocksの機能で使えるよ!
今後の記事で活用していきます!
終わりに
まだまだブログ初心者ですが、少しずつ投稿に使える武器が増えてきた気がします!!
今回の結論です!
・コンテンツを埋め込めませんでした → 埋め込めている!(ほぼほぼ)
・後からパーマリンク設定ってどうやるの?やっていいの? → 落ち着いて投稿を編集すればOK!
・枠が欲しい → もちろんある!もっといろんな機能もある!!
ここまでお読みいただき、ありがとうございました!
投稿者プロフィール
最新の投稿
 生活2025年9月23日今しかない!秋にやっておいてよかったこと4つ
生活2025年9月23日今しかない!秋にやっておいてよかったこと4つ 本2025年9月21日読み物として最高!人から勧められてなおオススメしたい本3選
本2025年9月21日読み物として最高!人から勧められてなおオススメしたい本3選 ブログ開設2025年9月17日ふっかーつ!2025年2月にブログ開始も一瞬で心が折れた訳
ブログ開設2025年9月17日ふっかーつ!2025年2月にブログ開始も一瞬で心が折れた訳 営業2025年2月26日やらかした・・・新卒営業職の失敗談①雑談選びの失敗とそこから学んだ教訓
営業2025年2月26日やらかした・・・新卒営業職の失敗談①雑談選びの失敗とそこから学んだ教訓


